When it comes to the scientific world, the first point of interaction is often a laboratory’s website. A well-designed lab website not only showcases the cutting-edge research and achievements of the facility but also serves as a critical tool for engaging with the scientific community, students, and potential collaborators.
The digital footprint of a lab is often its website. It’s the first interaction many will have with the institution, setting the tone for user experience and perception. A well-crafted lab website design is not just about aesthetics; it’s a strategic tool for communication, engagement, and dissemination of information.
Table of Contents
Understanding the Importance of Laboratory Website Designs
1. Visual Appeal and User-Friendly Interface
The first impression counts, and lab websites are no exception. A visually appealing and user-friendly interface is the cornerstone of a successful lab website. Visitors should be able to navigate effortlessly, find information quickly, and engage with the content seamlessly. Utilizing high-quality images, intuitive navigation menus, and clear typography is crucial in achieving this.
2. Content Quality and Relevance
Content is king in the digital world, and lab websites are no different. To leave other websites behind, your lab’s content should be of the highest quality and relevance. Provide in-depth information about ongoing research projects, publications, faculty profiles, and any groundbreaking discoveries. Regularly updating your content keeps visitors coming back for more.
3. Responsive Design for Varied Devices
In an era of diverse devices, responsive design is a must. Your lab website should adapt gracefully to desktops, laptops, tablets, and mobile phones. This ensures that your content reaches a wider audience, regardless of the device they use. Google favors mobile-friendly websites in its search rankings, making responsive design essential for SEO.
4. Accessibility Features for All Users
Accessibility is not an afterthought but a necessity. Ensure that your lab website is accessible to all users, including those with disabilities. This includes providing alternative text for images, captions for videos, and easy-to-read fonts. An inclusive website not only improves user experience but also aligns with ethical standards.
List of 40 User-Friendly Lab Website Designs for Inspiration
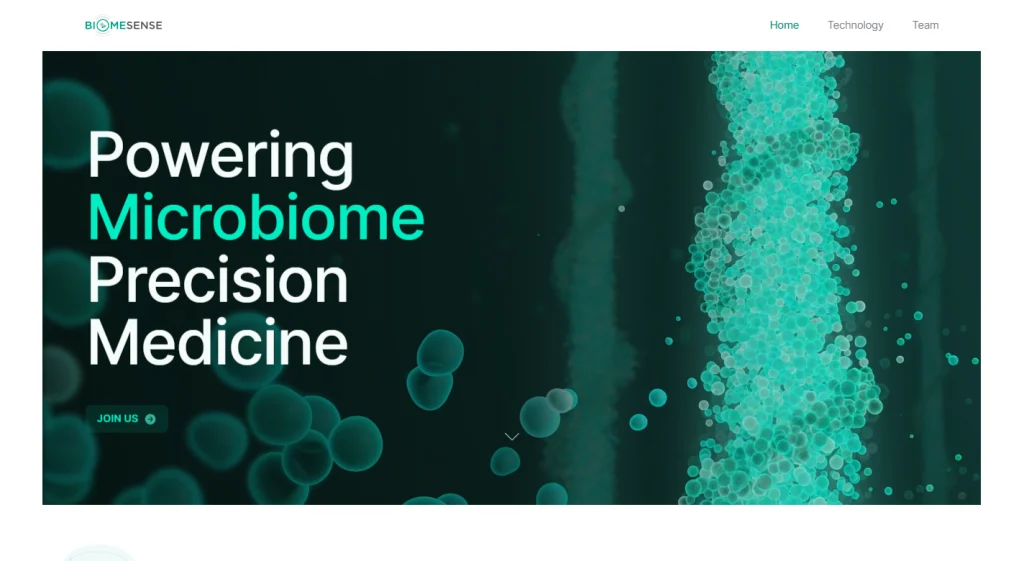
1. Biome Sense
Key Features:
- Engaging Animations: The website employs various animations, including scroll-triggered and static ones, enhancing user engagement and making the site visually appealing.
- Effective Information Presentation: Every piece of information is represented effectively, making complex data easily digestible for the user.
- Color Theme and Structure: The color theme and structure of the site contribute to its ease of use and aesthetic appeal.

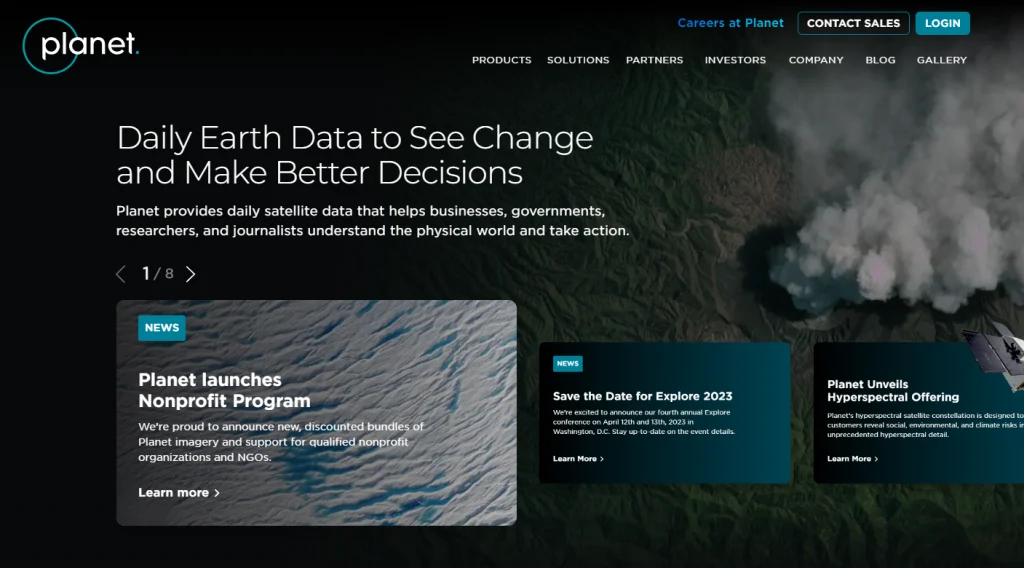
2. Planet Labs
Key Features:
- Hero Image: The striking hero image immediately conveys the essence of their services.
- Visual Clarity: The use of icons, pictures, and videos effectively communicates key information.
- Sticky Navigation Menu: This feature enhances the ease of exploring the website.

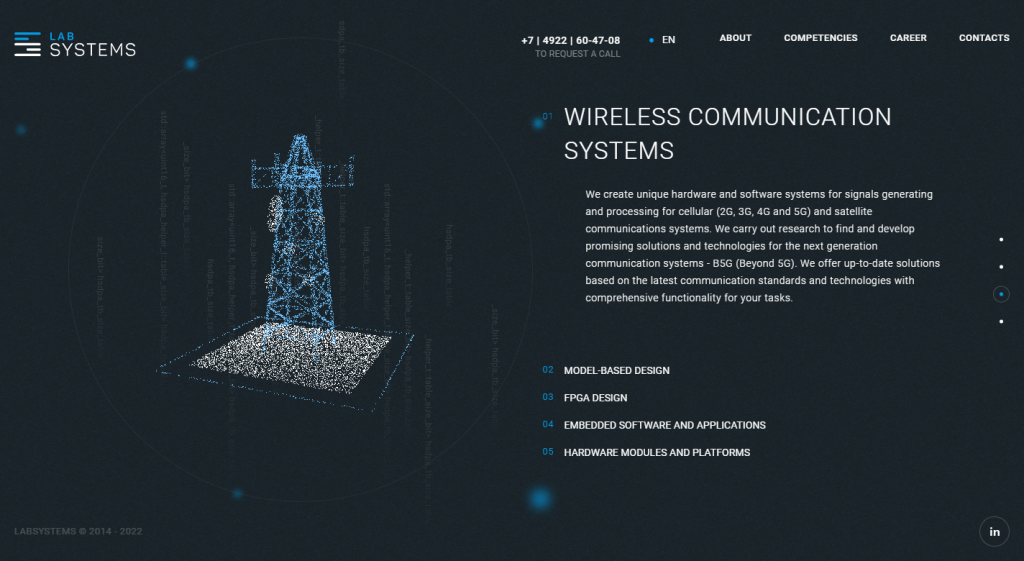
3. Lab Systems
Key Features:
- Custom Graphic Animations: These animations lend a professional and captivating look to the site.
- Color Scheme: The combination of blue and white against a carbon-colored background is visually pleasing and easy on the eyes.

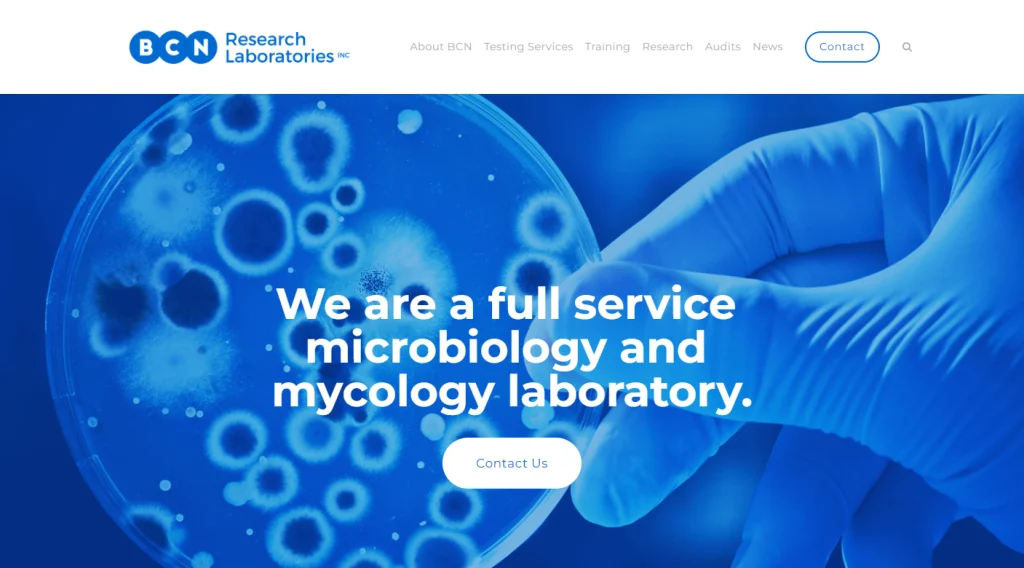
4. BCN Research Laboratories
Key Features:
- Monotone Design with Effective Use of Blue: The blue color scheme adds a professional, calm, and serene atmosphere to the website.
- Section Blocks: These are used effectively on the home page to present important information.

5. Regi Laboratories
Key Features:
- Playful Animations: These make the homepage both fun and informative.
- Colorful Design: The website uses a variety of colors that blend well together, reflecting the company’s dynamic nature.

6. Medwest.Plus
Key Features:
- Animated Hero Section: This section represents their services and specialties engagingly.
- Interactive Elements: The site uses hover and scroll effects for interactivity.
- Color Scheme: The use of a single color is well-executed, complementing the web elements’ transitions.

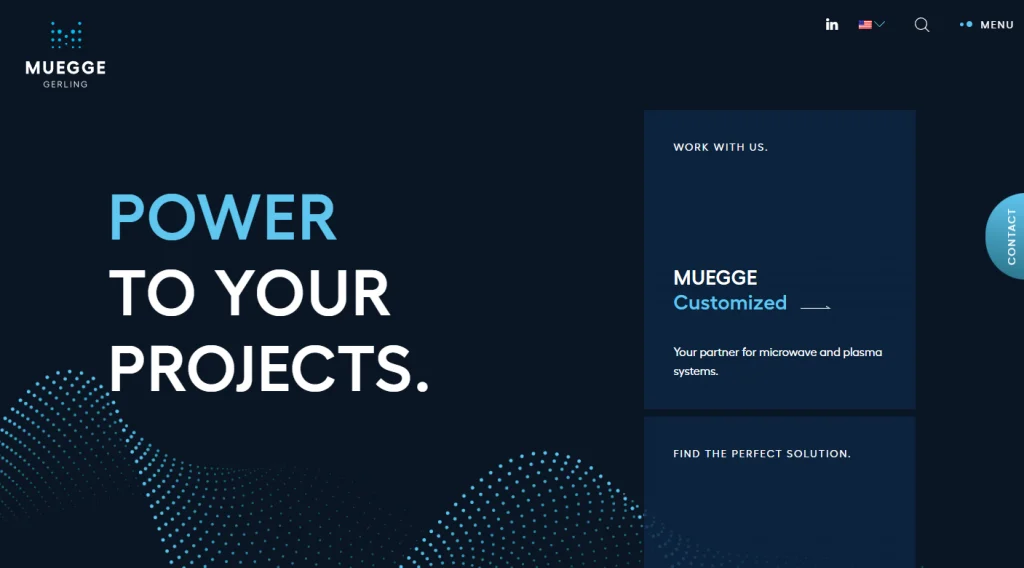
7. Muegge
Key Features:
- Modern Design Elements: The website has a contemporary look with smooth transitions between light and dark backgrounds.
- Effective Use of White Space: This is particularly notable on darker backgrounds, enhancing readability.

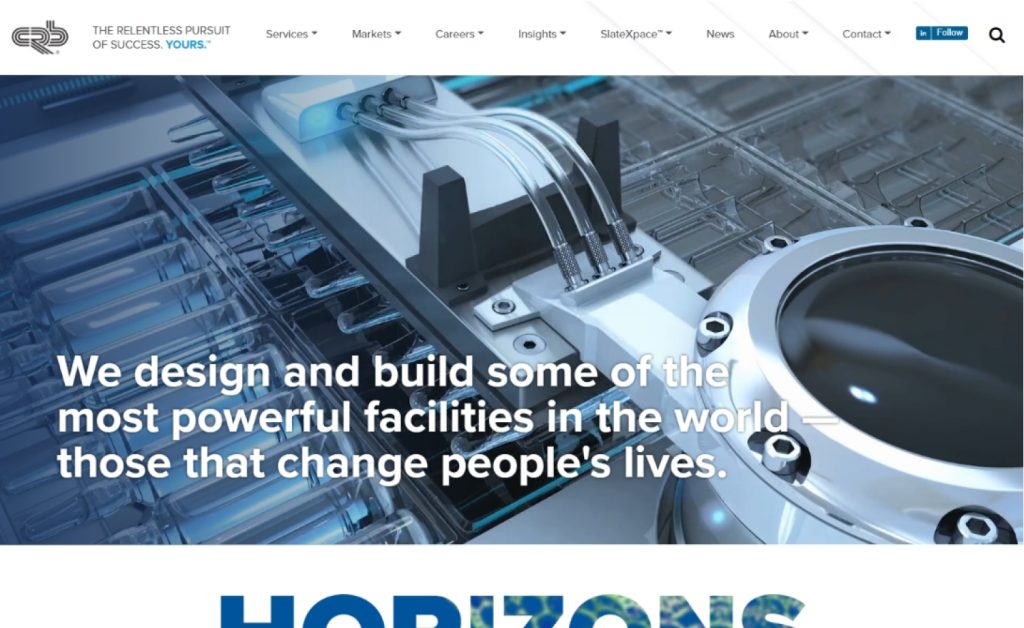
8. CRB Group
Key Features:
- Compilation Video as Hero Section: This effectively showcases their brand and services.
- Well-Structured Layout: The site is meticulously organized, with sections delineating important content.

9. Radix
Key Features:
- Hand-Drawn Graphics: These graphics add a unique, professional touch to the website.
- User-Friendly Site Structure: The structure facilitates easy navigation, enhancing user experience.

10. Biocad Global
Key Features:
- Mesmerizing Hero Animation: This captivating feature draws visitors in.
- Functional Inner Pages: The simplicity of the inner pages does not detract from their functionality.

11. Ulrick & Short
Key Features:
- High-Quality Media: The use of high-resolution images and videos enhances the visual appeal.
- Well-Structured Design: The website’s layout is methodically organized, facilitating easy navigation and information retrieval.

12. Living Lab
Key Features:
- Unique Design: The blend of old and new elements in typography and layout creates a distinctive look.
- Engaging Animations: Scroll-triggered animations add dynamism to the user experience.

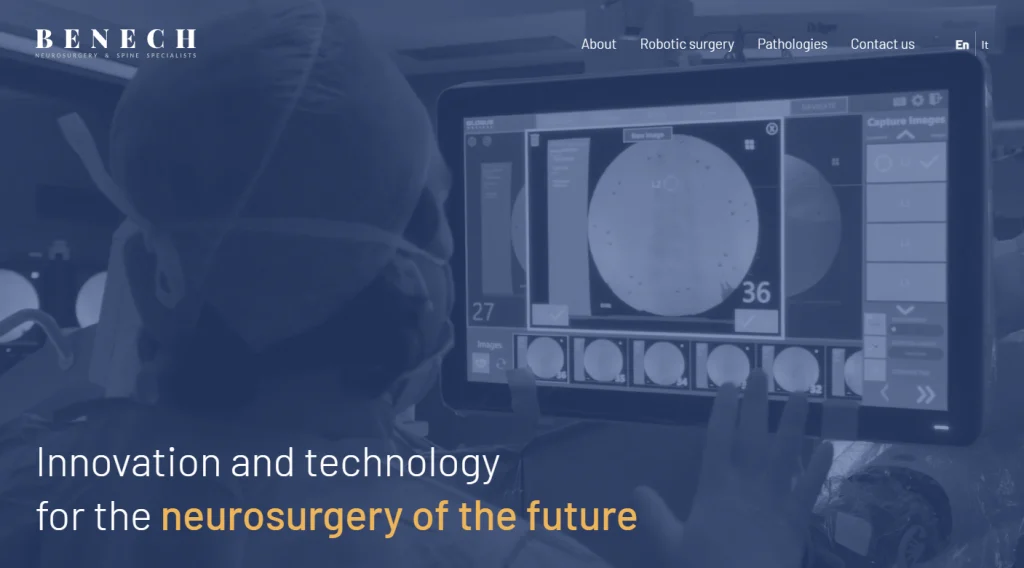
13. Benech
Key Features:
- Informative Hero Video: The video effectively showcases the company’s focus and expertise.
- Modern and Simple Layout: The homepage design efficiently communicates crucial company information in an accessible format.

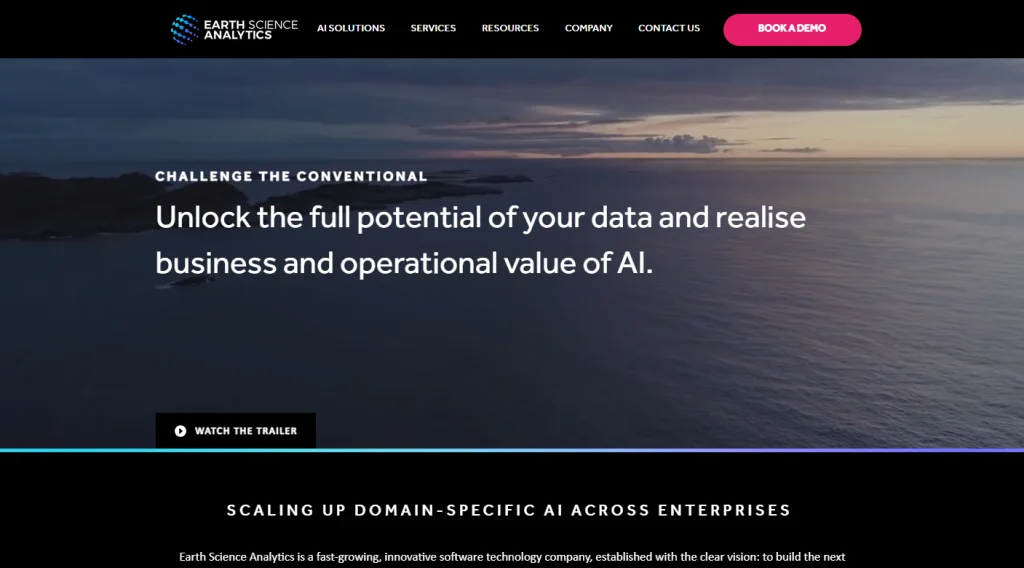
14. Earth Science Analytics
Key Features:
- Minimalist Design: Adheres to the “less is more” philosophy, with a clean and professional look.
- Strategic Color and Space Use: The combination of a single color with ample white space and flat illustrations results in a sleek appearance.

15. Lucid Reality Labs
Key Features:
- Techie Vibe: The website’s design effectively communicates its cutting-edge technological focus.
- Demonstrative Video: Showcases their services and expertise across various verticals.

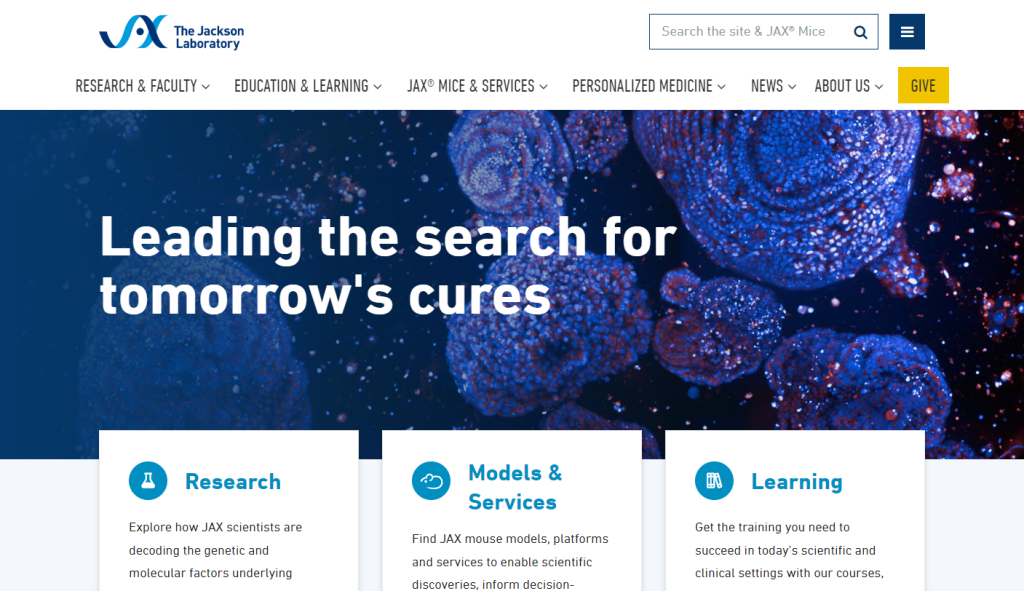
16. The Jackson Laboratory
Key Features:
- Color Highlighting: Skillful use of color draws attention to important information.
- Comprehensive Content: Offers detailed insights into research, facilities, and services.

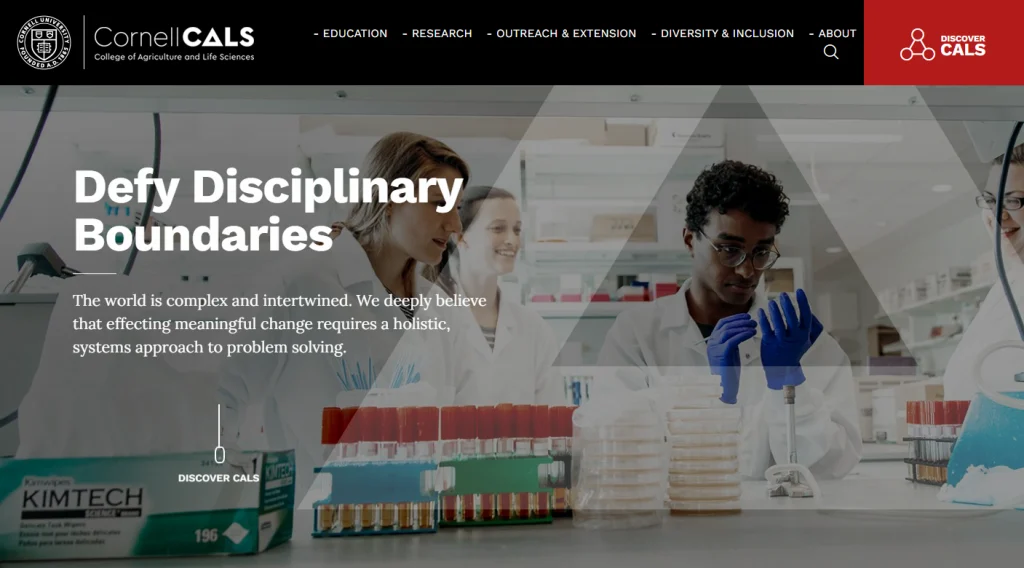
17. Cornell CALS
Key Features:
- Brand Integration: Incorporating the brand mark into the design adds a personal touch.
- Modern and Engaging Layout: The color scheme and layout make the website visually interesting and user-friendly.

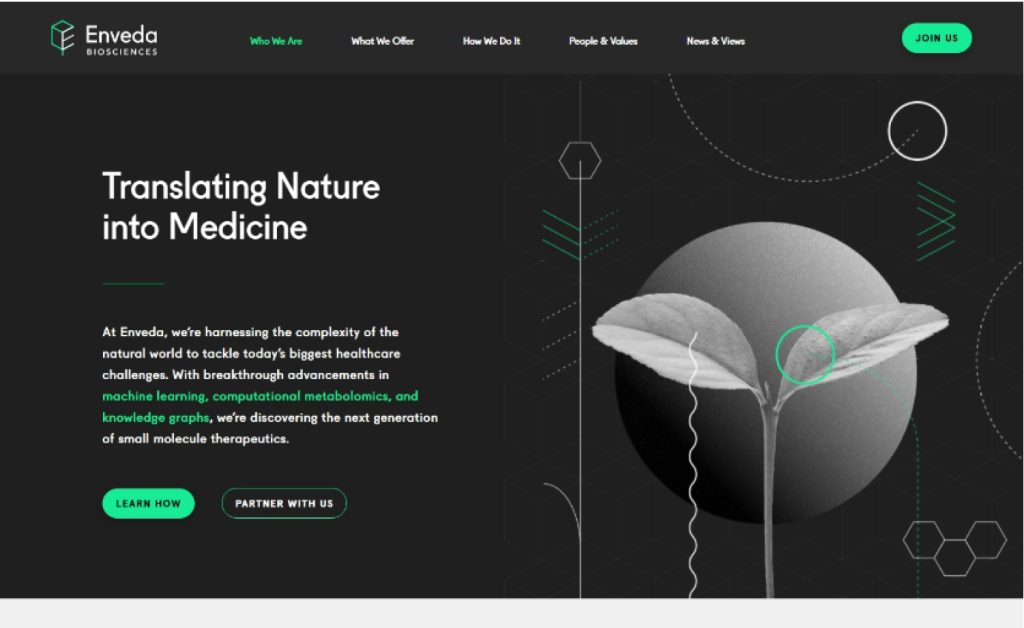
18. Enveda Bio
Key Features:
- Custom Graphics: Unique icons and graphics enhance the site’s visual appeal.
- Well-Structured Content: The content is meticulously organized and thoughtfully designed.

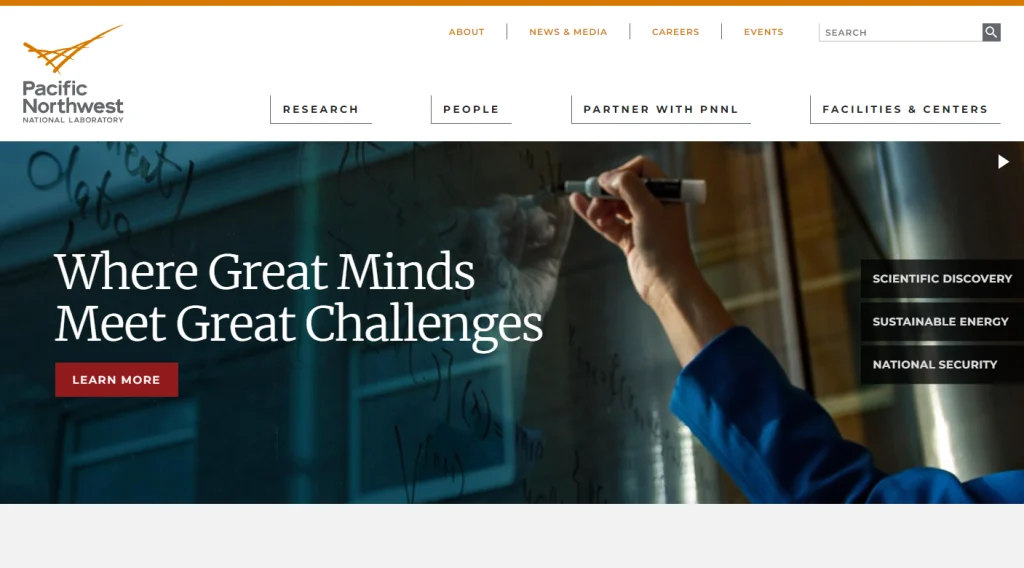
19. Pacific Northwest National Laboratory
Key Features:
- Professional and Informative: The site is packed with detailed information, and presented in a user-friendly manner.
- Up-to-Date Design: Maintains a contemporary look, reflecting the lab’s commitment to staying current.

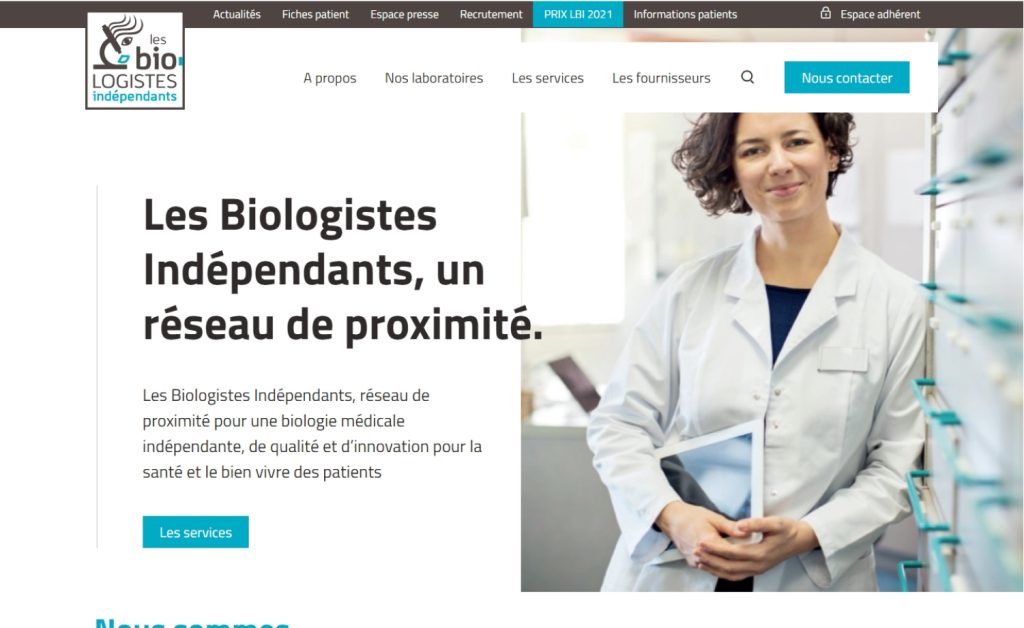
20. Les Biologistes Indépendants
Key Features:
- Unique Layout: The slightly unconventional design adds professionalism and personality.
- Effective Color Distribution: The color scheme enhances the site’s overall appeal and readability.

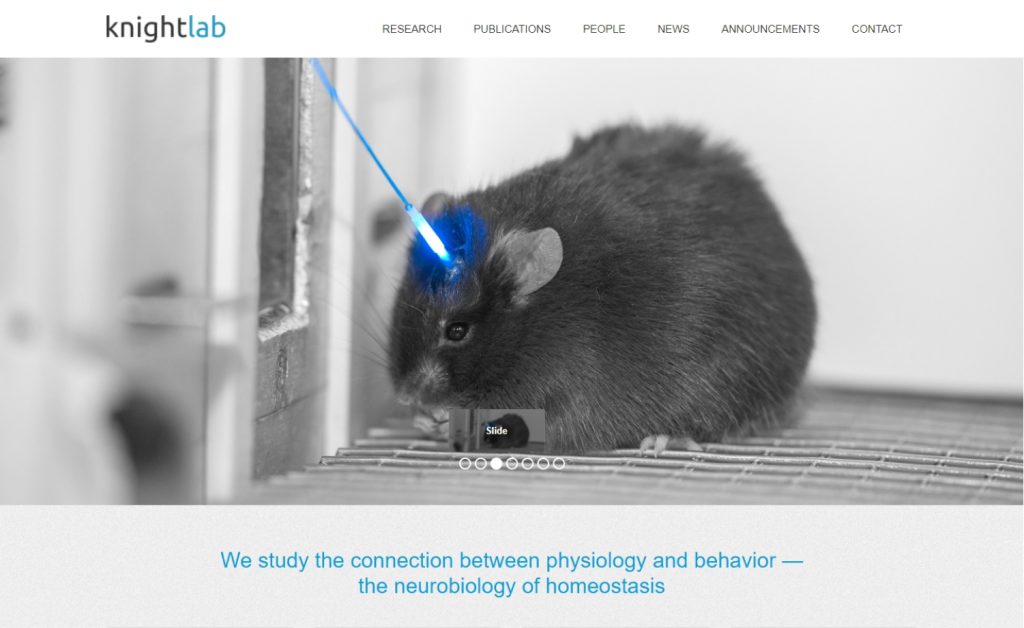
21. Knight Lab
Key Features:
- Ease of Use: The site is user-friendly with easily accessible links to crucial pages.
- Sticky Navigation: Ensures that important links remain accessible at all times.

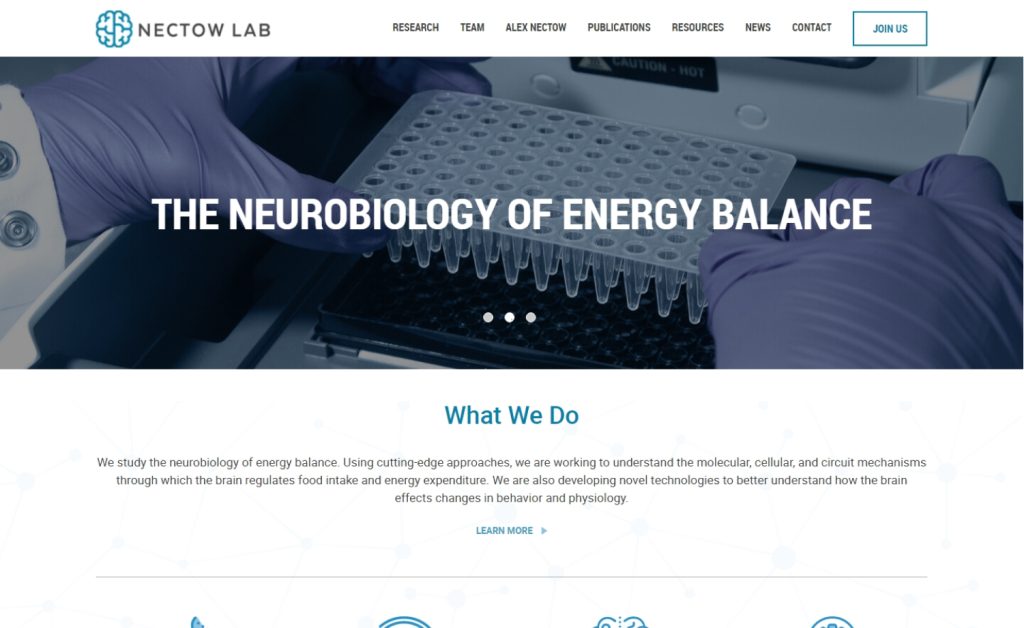
22. Nectow Lab
Key Features:
- Effective Homepage Communication: Uses the homepage to succinctly convey vital brand and industry information.
- User-Friendly Design: Facilitates easy access to the rest of the website.

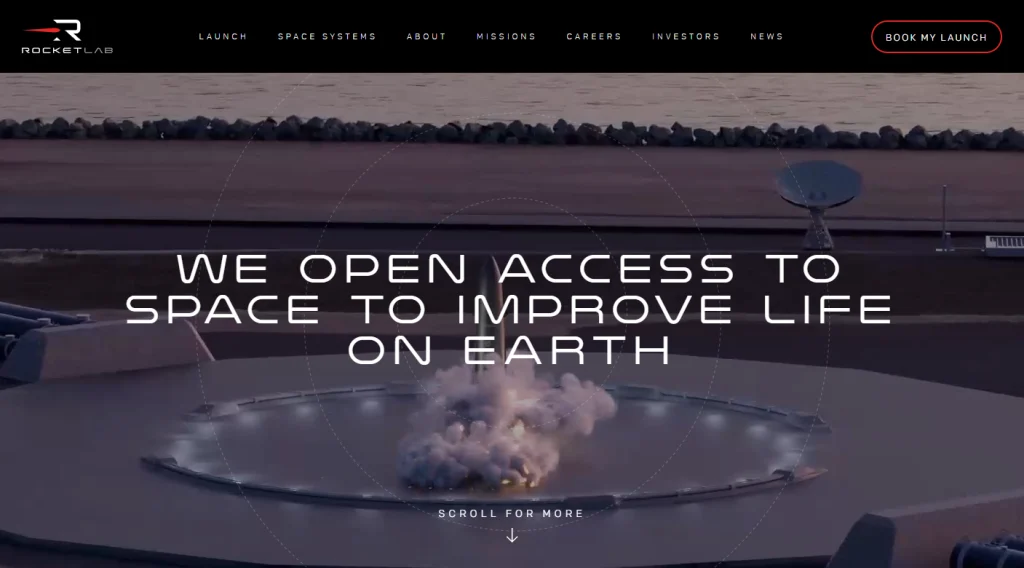
23. Rocket Lab
Key Features:
- Engaging Videos: The hero section features captivating videos that grab attention.
- Balanced Image-Heavy Design: Despite being rich in images, the website remains uncluttered.

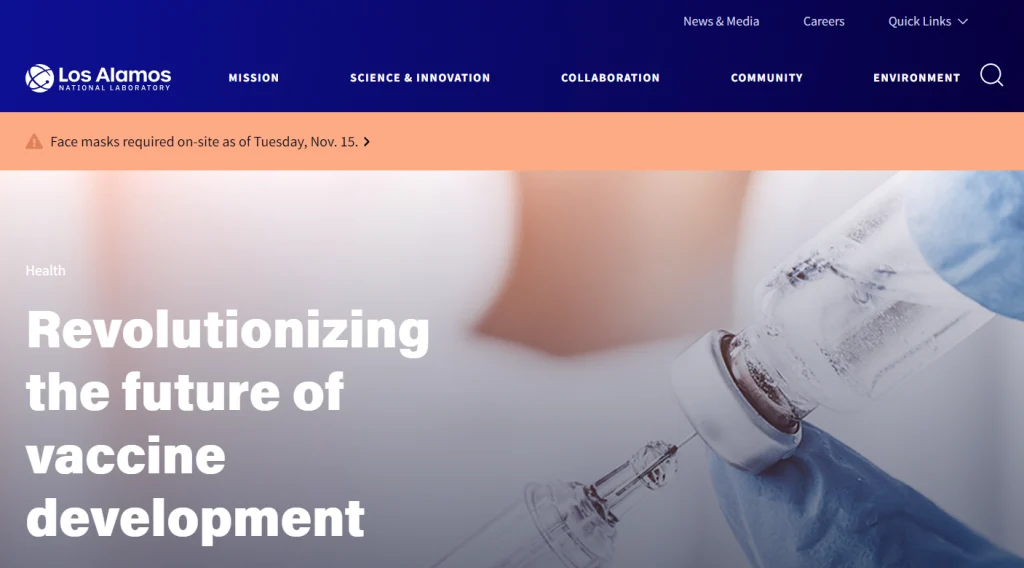
24. Los Alamos National Laboratory
Key Features:
- Informative Homepage: Presents information in an easily navigable format.
- Functional Navigation: The sticky top navigation with a search function enhances the user experience.

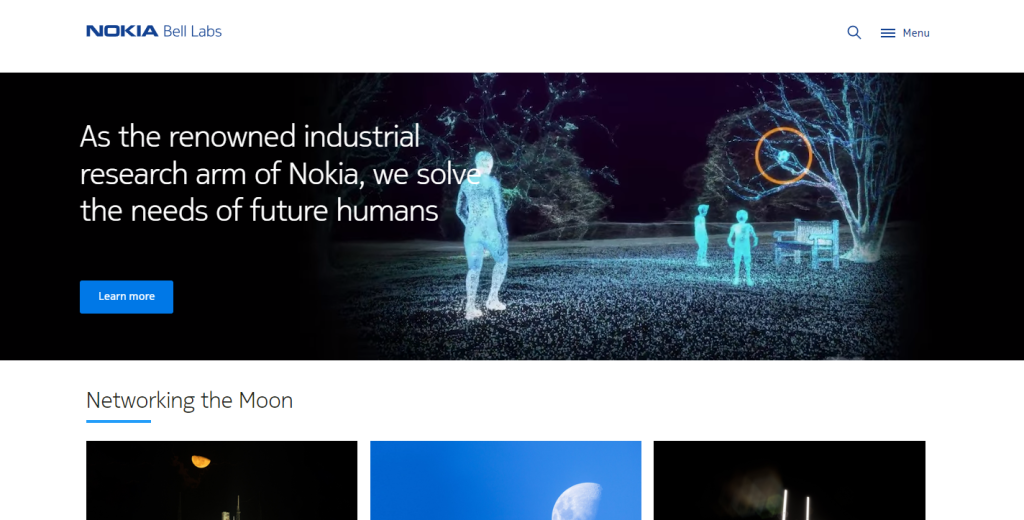
25. Nokia Bell Labs
Key Features:
- Engaging Media: Features interesting web videos and graphics.
- Grid Layout: This makes the information-heavy site easy to follow.

26. Lamell Laboratory
Key Features:
- Uncluttered Visual Design: Offers a clean and navigable experience.
- Effective Homepage Use: Efficiently disseminates key information about neurobiology developments.

27. Nanomaterials Group
Key Features:
- Non-Traditional Design: The hexagon-themed design sets it apart from typical lab websites.
- Intuitive Navigation: Users can easily find their way around the website.

28. Inventia
Key Features:
- Hero Section Utilization: Showcase capabilities and projects through engaging videos.
- Contemporary Atmosphere: Achieved through the use of white space, typeface, and colors.

29. Inovarion
Key Features:
- Modern Simple Layout: Facilitates easy understanding and navigation.
- Grid-Based Design: Helps in organizing and highlighting important information.

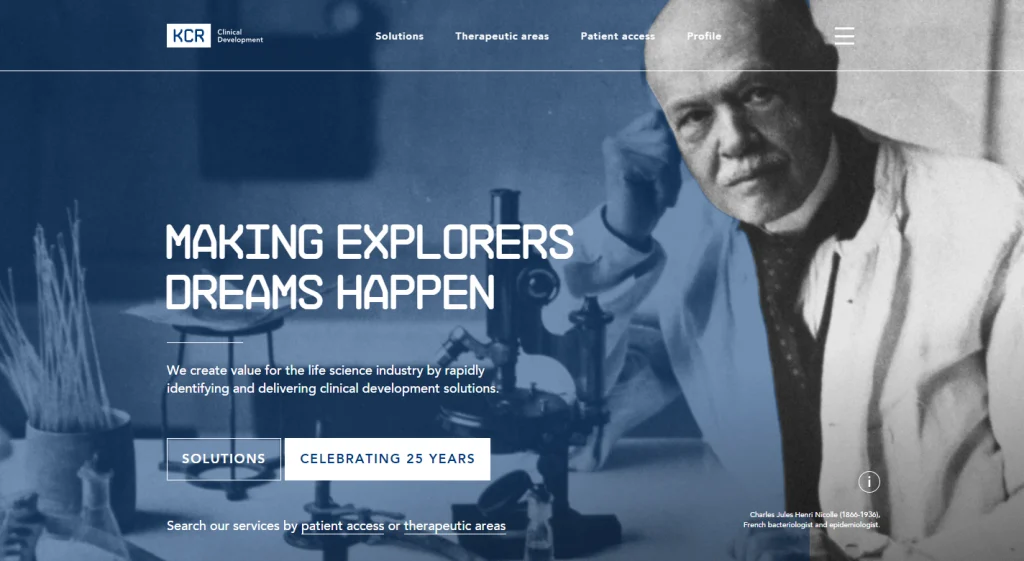
30. KCR Clinical Development
Key Features:
- Simple Layout: Focuses on the most essential content.
- Home Page Accessibility: Provides direct access to news and department openings.

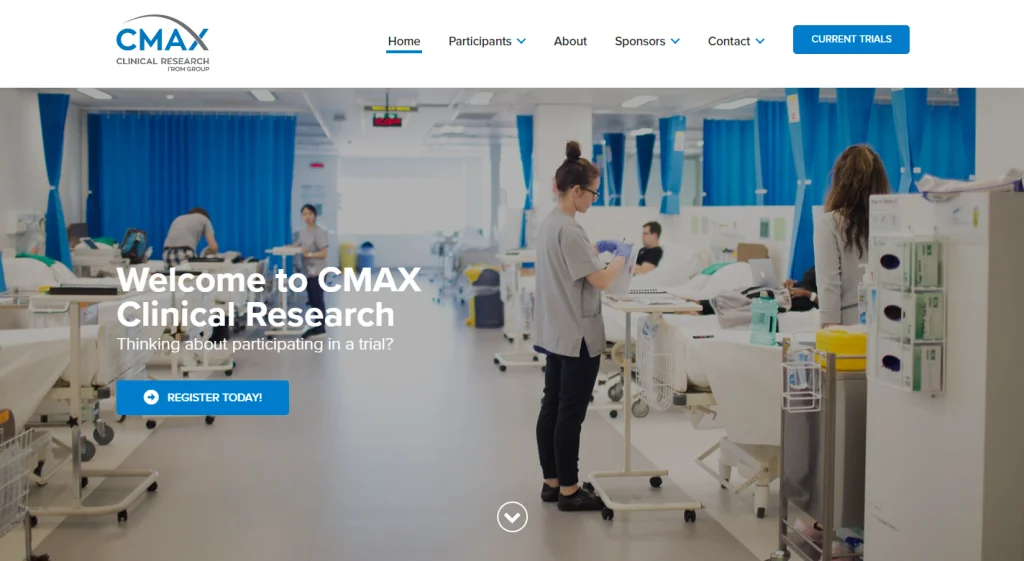
31. CMAX
Key Features:
- Effective Landing Page: Serves both participants and sponsors with a simple yet attractive design.
- Strategic Design Components: Enhance business marketing and branding.

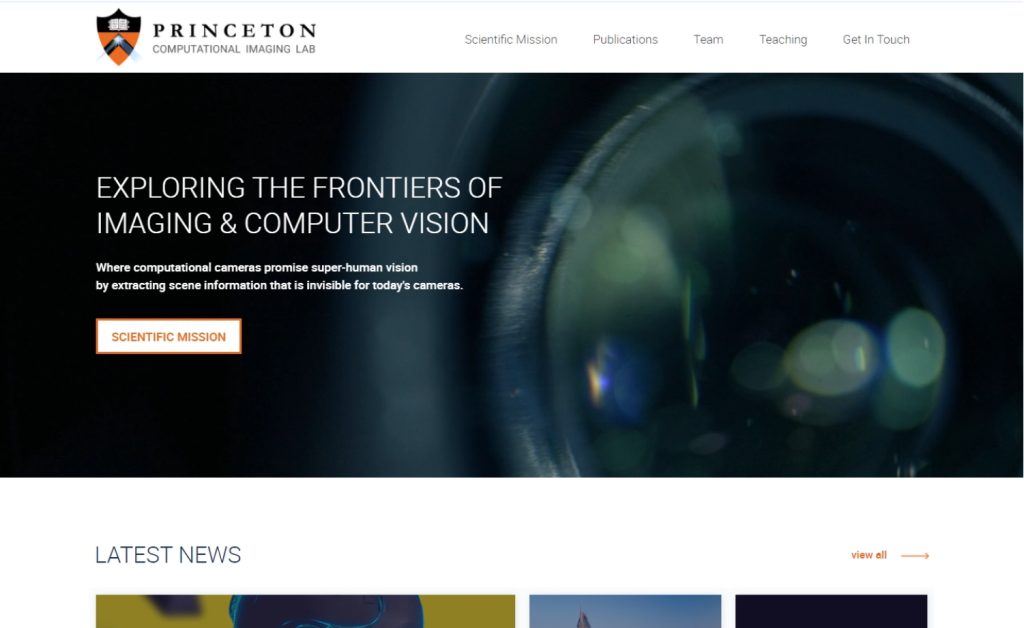
32. Princeton Computational Lab
Key Features:
- Informative Focus: Showcases professionalism and mission effectively.
- Accessible Science News and Publications: Easy to find from the homepage.

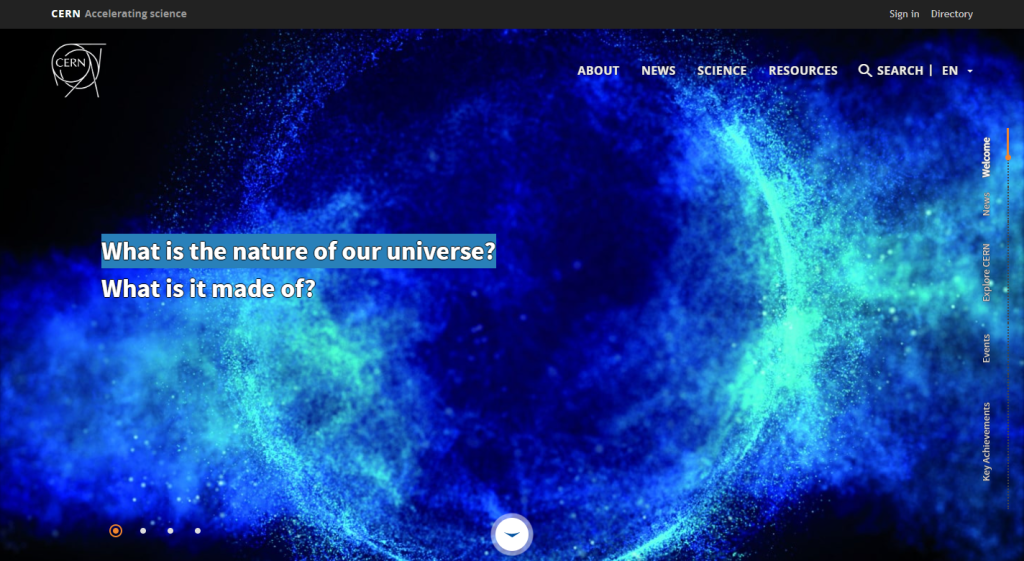
33. CERN
Key Features:
- Intriguing Hero Section: Features captivating images and a mega menu for easy navigation.
- Cohesive Design: Delivers extensive scientific information engagingly.

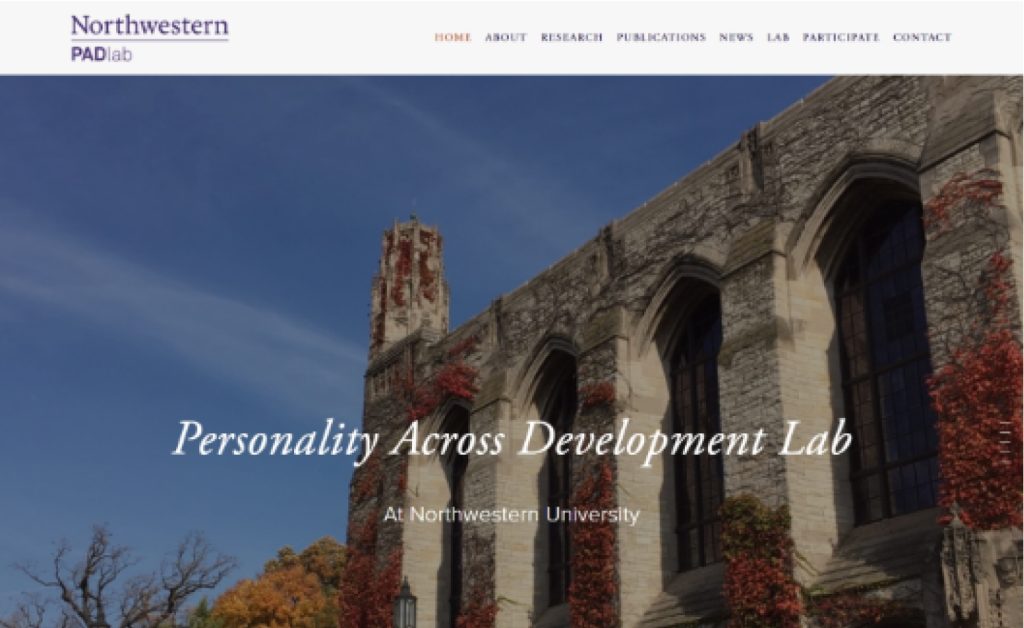
34. Northwestern PAD Lab
Key Features:
- Attractive Visual Design: Utilizes beautiful images for an engaging layout.
- Easy Contact Options: Facilitates interaction with lab members.

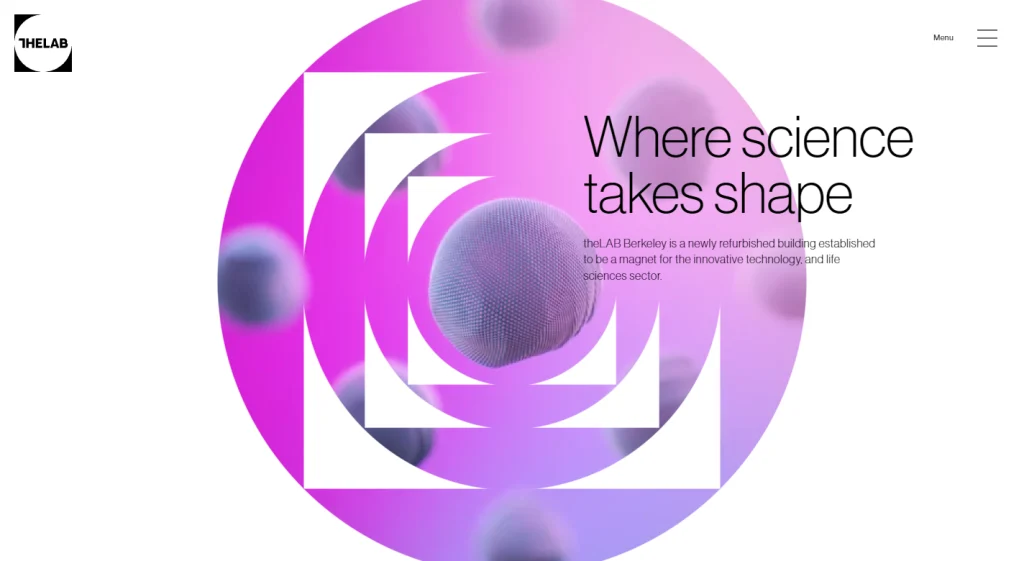
35. The Lab Berkeley
Key Features:
- Focus on User Experience: Engaging and unique design with interactive elements.
- Creative Use of Colors and Images: Enhances the uniqueness of the website.

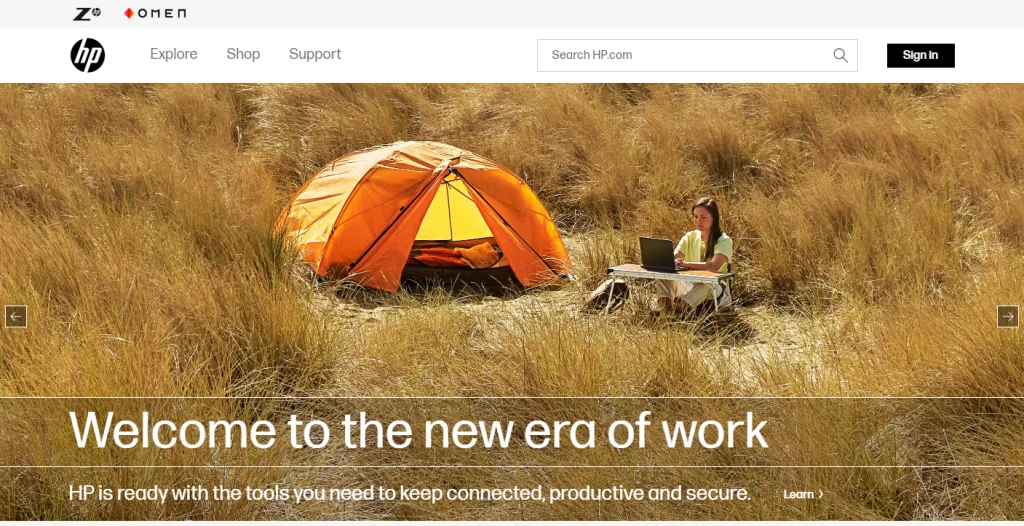
36. HP Labs
Key Features:
- Video Pop-ups: Summarize the brand’s mission and services effectively.
- Sticky Menu Navigation: Ensures ease of movement through the website.

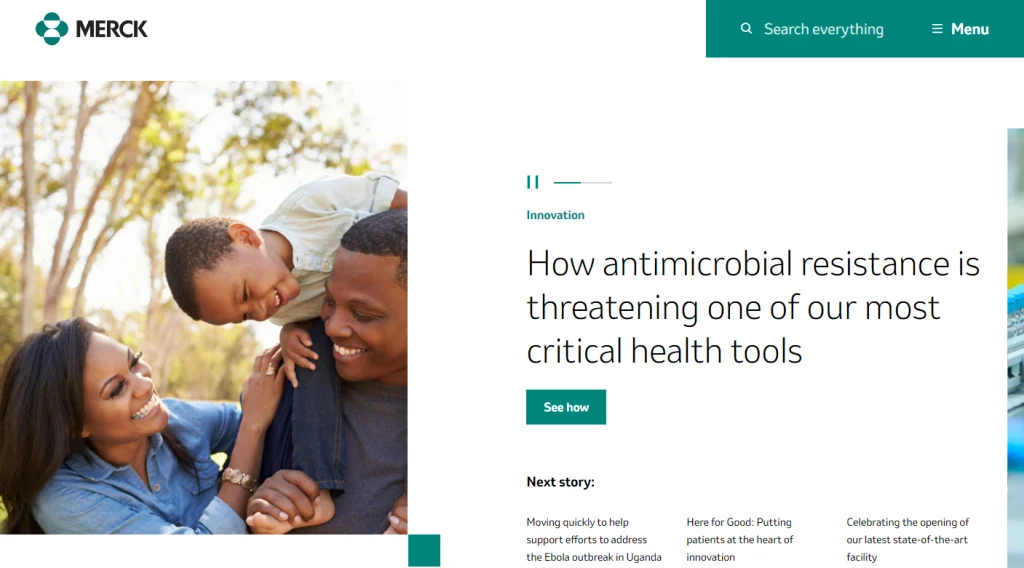
37. Merck
Key Features:
- Simple and Organized Design: Makes complex scientific information accessible.
- Colorful Visuals: Enhance the vibrancy and appeal of the site.

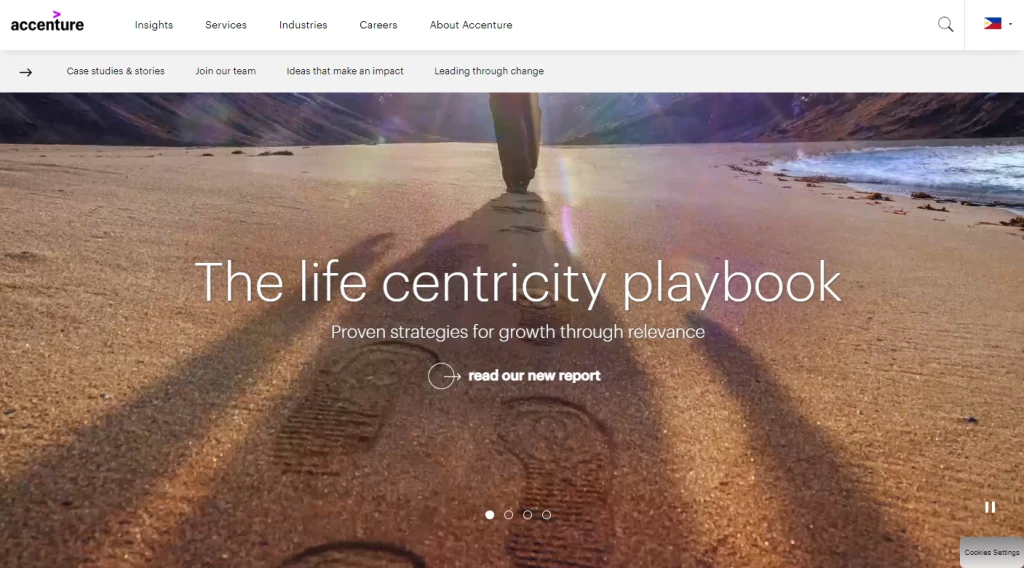
38. Accenture
Key Features:
- Unique and Fresh Design: Offers a well-structured and visually appealing layout.
- Innovative Brand Element Use: Adds a distinctive touch to the career section.

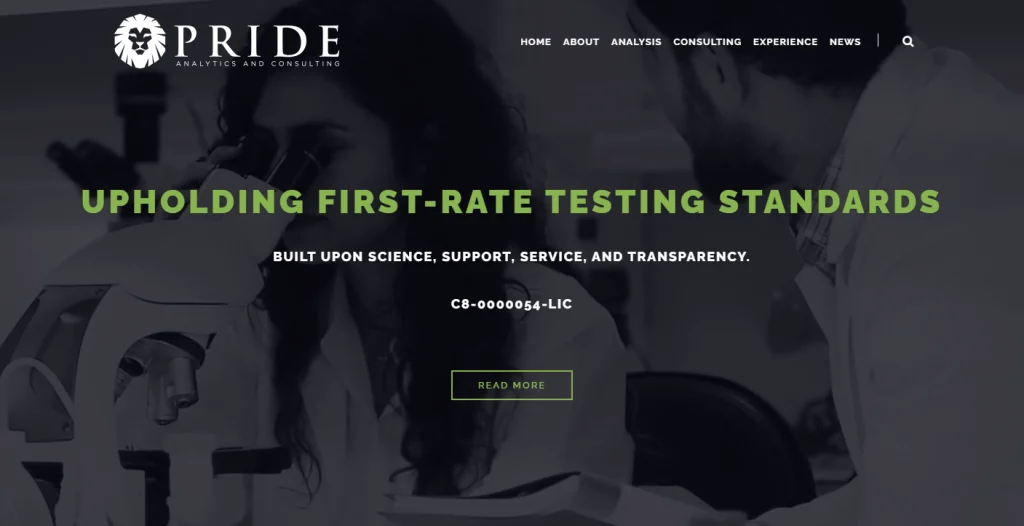
39. Pride Analytics
Key Features:
- Effective Hero Video: Illustrates the brand’s purpose.
- Straightforward Navigation: Ensures a user-friendly experience.

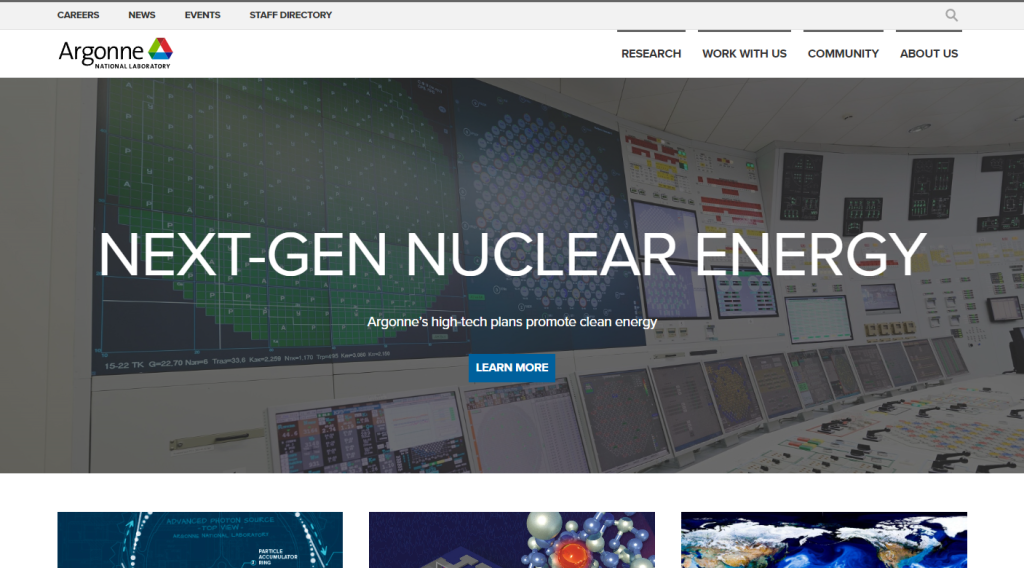
40. Argonne National Laboratory
Key Features:
- Information-Dense yet Organized: Provides a wealth of research and publication data.
- Easy Navigation: Allows users to swiftly access important content.

Showcasing Successful Lab Website Designs
1. Innovative Design Examples in University Labs
Leading universities often set the bar high when it comes to lab website designs. Take inspiration from institutions that effectively blend academic excellence with stunning web design. Highlighting research centers, faculty achievements, and student involvement can make your lab website stand out.
2. How Research Facilities are Leading in Web Design
Research facilities are no strangers to innovation, and their websites reflect this. Showcase how cutting-edge technology and research are seamlessly integrated into web design. Emphasize the impact of research projects and the potential for collaboration with other institutions.
3. Corporate Lab Websites: Blending Function with Style
Corporate laboratories have unique needs and audiences. Explore how industry-focused lab websites balance functionality with aesthetic appeal. Highlight success stories, industry partnerships, and the role of the lab in driving innovation.
Technical Aspects of Lab Websites
1. SEO Optimization for Lab Websites
To truly leave other websites behind, your lab website must rank high on search engines. Implementing effective SEO strategies can significantly improve your website’s visibility. This includes keyword research, on-page optimization, and quality backlinks. Regularly monitoring your site’s performance and making necessary adjustments is key to SEO success.
2. Integrating Advanced Features: VR and 3D Modeling
Stay ahead of the curve by incorporating advanced features like virtual reality (VR) and 3D modeling into your lab website. These immersive technologies can provide visitors with a unique and engaging experience. Showcase your lab’s research in a whole new dimension.
3. Security Measures for Sensitive Data
Security is paramount when dealing with sensitive research data. Outline the robust security measures in place to protect valuable information. Highlight encryption, data access controls, and compliance with industry standards to instill confidence in visitors.
Content Strategy for Lab Websites
1. Balancing Technical Information with Readability
Strike a balance between technical details and readability. While catering to researchers, ensure that your content is accessible to a broader audience. Use plain language explanations and provide a clear context for complex topics.
2. Interactive Features: Webinars, Tours, and More
Engage your audience with interactive elements. Consider hosting webinars, virtual lab tours, and interactive multimedia presentations. These features can create a dynamic and immersive experience for your visitors.
3. Regular Updates and Blog Integration
Stale content can deter visitors. Maintain an active blog to keep your website fresh and up-to-date. Share research insights, news, and industry trends to establish your lab as a thought leader in your field.
User Engagement and Analytics
1. Tracking User Behavior for Improvements
Leverage analytics tools to gain insights into user behavior. Monitor which pages are most visited, how long visitors stay, and where they drop off. Use this data to continually enhance the user experience and tailor content to your audience’s preferences.
2. Engaging the Scientific Community Online
Social media and online forums are powerful tools for engaging the scientific community. Promote your lab’s research, events, and achievements on platforms frequented by researchers and academics. Foster discussions and collaborations.
3. Feedback Mechanisms and User Interaction
Encourage user interaction by providing feedback mechanisms. Allow visitors to ask questions, leave comments, and provide suggestions. Show that your lab values input from the community and is committed to continuous improvement.
Let Guerrilla Local Design Your Lab Website
If you’re seeking a web design company that understands the intricacies of showcasing Lab services, Guerrilla Local is your answer. Our dedicated web development team delves into your company’s vision and services, crafting a custom design that reflects your uniqueness. Engage visitors with a site that goes beyond aesthetics – contact us to discuss how we can elevate your online presence.
Conclusion
In summary, the significance of an exemplary lab website design cannot be overstated for scientific institutions and research facilities. It acts as a virtual doorway, establishing trust and engagement with various stakeholders. By emphasizing visual appeal, content quality, responsiveness, and accessibility, you can fashion a website that not only outpaces competitors but also amplifies your lab’s digital presence.
Continuous innovation and adaptation to emerging trends are essential for sustained success in the dynamic online landscape. In doing so, your lab website will not merely keep pace but also illuminate the path to a future where information dissemination and collaboration know no bounds.
FAQs
What makes a lab website design stand out?
A standout lab website design combines visual appeal, user-friendliness, high-quality content, and responsiveness. It effectively communicates the lab’s research, achievements, and offerings.
How can I improve the SEO of my lab website?
To enhance your lab website’s SEO, conduct keyword research, optimize on-page content, build quality backlinks, and regularly monitor your site’s performance using analytics tools.
What is the role of interactive features on a lab website?
Interactive features, such as webinars and virtual tours, engage visitors and provide a dynamic experience. They can help convey complex information in an accessible manner.
Why is accessibility important for lab websites?
Accessibility ensures that all users, including those with disabilities, can access and navigate your lab website. It aligns with ethical standards and broadens your website’s reach.